HTML Color Picker
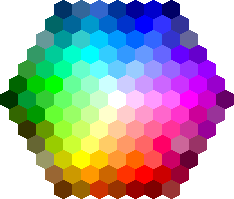
Pick a Color:

Or Enter a Color:
Or Use HTML5:
Selected Color:
Black Text
Shadow
White Text
Shadow
#00477e
rgb(0, 71, 126)
hsl(206, 100%, 25%)
Lighter / Darker:
| 100% | #ffffff | |
| 95% | #e6f4ff | |
| 90% | #cce9ff | |
| 85% | #b3deff | |
| 80% | #99d3ff | |
| 75% | #80c8ff | |
| 70% | #66bdff | |
| 65% | #4db2ff | |
| 60% | #33a7ff | |
| 55% | #1a9cff | |
| 50% | #0091ff | |
| 45% | #0082e6 | |
| 40% | #0074cc | |
| 35% | #0065b3 | |
| 30% | #005799 | |
| 25% | #00477e | |
| 20% | #003a66 | |
| 15% | #002b4d | |
| 10% | #001d33 | |
| 5% | #000e1a | |
| 0% | #000000 |
Hue
| hue | Hex | Rgb | Hsl | |
| 0 | #800000 | rgb(128, 0, 0) | hsl(0, 100%, 25%) | |
| 15 | #802000 | rgb(128, 32, 0) | hsl(15, 100%, 25%) | |
| 30 | #804000 | rgb(128, 64, 0) | hsl(30, 100%, 25%) | |
| 45 | #806000 | rgb(128, 96, 0) | hsl(45, 100%, 25%) | |
| 60 | #808000 | rgb(128, 128, 0) | hsl(60, 100%, 25%) | |
| 75 | #608000 | rgb(96, 128, 0) | hsl(75, 100%, 25%) | |
| 90 | #408000 | rgb(64, 128, 0) | hsl(90, 100%, 25%) | |
| 105 | #208000 | rgb(32, 128, 0) | hsl(105, 100%, 25%) | |
| 120 | #008000 | rgb(0, 128, 0) | hsl(120, 100%, 25%) | |
| 135 | #008020 | rgb(0, 128, 32) | hsl(135, 100%, 25%) | |
| 150 | #008040 | rgb(0, 128, 64) | hsl(150, 100%, 25%) | |
| 165 | #008060 | rgb(0, 128, 96) | hsl(165, 100%, 25%) | |
| 180 | #008080 | rgb(0, 128, 128) | hsl(180, 100%, 25%) | |
| 195 | #006080 | rgb(0, 96, 128) | hsl(195, 100%, 25%) | |
| 206 | #00477e | rgb(0, 71, 126) | hsl(206, 100%, 25%) | |
| 210 | #004080 | rgb(0, 64, 128) | hsl(210, 100%, 25%) | |
| 225 | #002080 | rgb(0, 32, 128) | hsl(225, 100%, 25%) | |
| 240 | #000080 | rgb(0, 0, 128) | hsl(240, 100%, 25%) | |
| 255 | #200080 | rgb(32, 0, 128) | hsl(255, 100%, 25%) | |
| 270 | #400080 | rgb(64, 0, 128) | hsl(270, 100%, 25%) | |
| 285 | #600080 | rgb(96, 0, 128) | hsl(285, 100%, 25%) | |
| 300 | #800080 | rgb(128, 0, 128) | hsl(300, 100%, 25%) | |
| 315 | #800060 | rgb(128, 0, 96) | hsl(315, 100%, 25%) | |
| 330 | #800040 | rgb(128, 0, 64) | hsl(330, 100%, 25%) | |
| 345 | #800020 | rgb(128, 0, 32) | hsl(345, 100%, 25%) | |
| 360 | #800000 | rgb(128, 0, 0) | hsl(0, 100%, 25%) |
Saturation
| sat | Hex | Rgb | Hsl | |
| 100% | #00477e | rgb(0, 71, 126) | hsl(206, 100%, 25%) | |
| 95% | #03487c | rgb(3, 72, 124) | hsl(206, 95%, 25%) | |
| 90% | #064779 | rgb(6, 71, 121) | hsl(206, 90%, 25%) | |
| 85% | #0a4776 | rgb(10, 71, 118) | hsl(206, 85%, 25%) | |
| 80% | #0d4773 | rgb(13, 71, 115) | hsl(206, 80%, 25%) | |
| 75% | #104670 | rgb(16, 70, 112) | hsl(206, 75%, 25%) | |
| 70% | #13466c | rgb(19, 70, 108) | hsl(206, 70%, 25%) | |
| 65% | #164569 | rgb(22, 69, 105) | hsl(206, 65%, 25%) | |
| 60% | #194566 | rgb(25, 69, 102) | hsl(206, 60%, 25%) | |
| 55% | #1d4463 | rgb(29, 68, 99) | hsl(206, 55%, 25%) | |
| 50% | #204460 | rgb(32, 68, 96) | hsl(206, 50%, 25%) | |
| 45% | #23445c | rgb(35, 68, 92) | hsl(206, 45%, 25%) | |
| 40% | #264359 | rgb(38, 67, 89) | hsl(206, 40%, 25%) | |
| 35% | #294356 | rgb(41, 67, 86) | hsl(206, 35%, 25%) | |
| 30% | #2d4253 | rgb(45, 66, 83) | hsl(206, 30%, 25%) | |
| 25% | #304250 | rgb(48, 66, 80) | hsl(206, 25%, 25%) | |
| 20% | #33414d | rgb(51, 65, 77) | hsl(206, 20%, 25%) | |
| 15% | #364149 | rgb(54, 65, 73) | hsl(206, 15%, 25%) | |
| 10% | #394146 | rgb(57, 65, 70) | hsl(206, 10%, 25%) | |
| 5% | #3d4043 | rgb(61, 64, 67) | hsl(206, 5%, 25%) | |
| 0% | #404040 | rgb(64, 64, 64) | hsl(206, 0%, 25%) |
Lightness
| light | Hex | Rgb | Hsl | |
| 100% | #ffffff | rgb(255, 255, 255) | hsl(206, 100%, 100%) | |
| 95% | #e6f4ff | rgb(230, 244, 255) | hsl(206, 100%, 95%) | |
| 90% | #cce9ff | rgb(204, 233, 255) | hsl(206, 100%, 90%) | |
| 85% | #b3deff | rgb(179, 222, 255) | hsl(206, 100%, 85%) | |
| 80% | #99d3ff | rgb(153, 211, 255) | hsl(206, 100%, 80%) | |
| 75% | #80c8ff | rgb(128, 200, 255) | hsl(206, 100%, 75%) | |
| 70% | #66bdff | rgb(102, 189, 255) | hsl(206, 100%, 70%) | |
| 65% | #4db2ff | rgb(77, 178, 255) | hsl(206, 100%, 65%) | |
| 60% | #33a7ff | rgb(51, 167, 255) | hsl(206, 100%, 60%) | |
| 55% | #1a9cff | rgb(26, 156, 255) | hsl(206, 100%, 55%) | |
| 50% | #0091ff | rgb(0, 145, 255) | hsl(206, 100%, 50%) | |
| 45% | #0082e6 | rgb(0, 130, 230) | hsl(206, 100%, 45%) | |
| 40% | #0074cc | rgb(0, 116, 204) | hsl(206, 100%, 40%) | |
| 35% | #0065b3 | rgb(0, 101, 179) | hsl(206, 100%, 35%) | |
| 30% | #005799 | rgb(0, 87, 153) | hsl(206, 100%, 30%) | |
| 25% | #00477e | rgb(0, 71, 126) | hsl(206, 100%, 25%) | |
| 20% | #003a66 | rgb(0, 58, 102) | hsl(206, 100%, 20%) | |
| 15% | #002b4d | rgb(0, 43, 77) | hsl(206, 100%, 15%) | |
| 10% | #001d33 | rgb(0, 29, 51) | hsl(206, 100%, 10%) | |
| 5% | #000e1a | rgb(0, 14, 26) | hsl(206, 100%, 5%) | |
| 0% | #000000 | rgb(0, 0, 0) | hsl(206, 100%, 0%) |
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|
| 0 | 71 | 126 |
rgb(0, 71, 126)
#00477e
#00477e


