HTML Color Picker
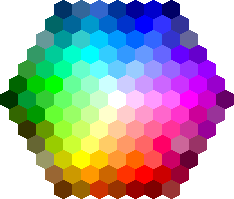
Pick a Color:

Or Enter a Color:
Or Use HTML5:
Selected Color:
Black Text
Shadow
White Text
Shadow
#004d33
rgb(0, 77, 51)
hsl(160, 100%, 15%)
Lighter / Darker:
| 100% | #ffffff | |
| 95% | #e6fff7 | |
| 90% | #ccffee | |
| 85% | #b3ffe6 | |
| 80% | #99ffdd | |
| 75% | #80ffd4 | |
| 70% | #66ffcc | |
| 65% | #4dffc3 | |
| 60% | #33ffbb | |
| 55% | #1affb2 | |
| 50% | #00ffaa | |
| 45% | #00e699 | |
| 40% | #00cc88 | |
| 35% | #00b377 | |
| 30% | #009966 | |
| 25% | #008055 | |
| 20% | #006644 | |
| 15% | #004d33 | |
| 10% | #003322 | |
| 5% | #001a11 | |
| 0% | #000000 |
Hue
| hue | Hex | Rgb | Hsl | |
| 0 | #4d0000 | rgb(77, 0, 0) | hsl(0, 100%, 15%) | |
| 15 | #4d1300 | rgb(77, 19, 0) | hsl(15, 100%, 15%) | |
| 30 | #4d2600 | rgb(77, 38, 0) | hsl(30, 100%, 15%) | |
| 45 | #4d3900 | rgb(77, 57, 0) | hsl(45, 100%, 15%) | |
| 60 | #4d4d00 | rgb(77, 77, 0) | hsl(60, 100%, 15%) | |
| 75 | #394d00 | rgb(57, 77, 0) | hsl(75, 100%, 15%) | |
| 90 | #264d00 | rgb(38, 77, 0) | hsl(90, 100%, 15%) | |
| 105 | #134d00 | rgb(19, 77, 0) | hsl(105, 100%, 15%) | |
| 120 | #004d00 | rgb(0, 77, 0) | hsl(120, 100%, 15%) | |
| 135 | #004d13 | rgb(0, 77, 19) | hsl(135, 100%, 15%) | |
| 150 | #004d26 | rgb(0, 77, 38) | hsl(150, 100%, 15%) | |
| 160 | #004d33 | rgb(0, 77, 51) | hsl(160, 100%, 15%) | |
| 165 | #004d39 | rgb(0, 77, 57) | hsl(165, 100%, 15%) | |
| 180 | #004d4d | rgb(0, 77, 77) | hsl(180, 100%, 15%) | |
| 195 | #00394d | rgb(0, 57, 77) | hsl(195, 100%, 15%) | |
| 210 | #00264d | rgb(0, 38, 77) | hsl(210, 100%, 15%) | |
| 225 | #00134d | rgb(0, 19, 77) | hsl(225, 100%, 15%) | |
| 240 | #00004d | rgb(0, 0, 77) | hsl(240, 100%, 15%) | |
| 255 | #13004d | rgb(19, 0, 77) | hsl(255, 100%, 15%) | |
| 270 | #26004d | rgb(38, 0, 77) | hsl(270, 100%, 15%) | |
| 285 | #39004d | rgb(57, 0, 77) | hsl(285, 100%, 15%) | |
| 300 | #4d004d | rgb(77, 0, 77) | hsl(300, 100%, 15%) | |
| 315 | #4d0039 | rgb(77, 0, 57) | hsl(315, 100%, 15%) | |
| 330 | #4d0026 | rgb(77, 0, 38) | hsl(330, 100%, 15%) | |
| 345 | #4d0013 | rgb(77, 0, 19) | hsl(345, 100%, 15%) | |
| 360 | #4d0000 | rgb(77, 0, 0) | hsl(0, 100%, 15%) |
Saturation
| sat | Hex | Rgb | Hsl | |
| 100% | #004d33 | rgb(0, 77, 51) | hsl(160, 100%, 15%) | |
| 95% | #024b32 | rgb(2, 75, 50) | hsl(160, 95%, 15%) | |
| 90% | #044932 | rgb(4, 73, 50) | hsl(160, 90%, 15%) | |
| 85% | #064731 | rgb(6, 71, 49) | hsl(160, 85%, 15%) | |
| 80% | #084530 | rgb(8, 69, 48) | hsl(160, 80%, 15%) | |
| 75% | #0a4330 | rgb(10, 67, 48) | hsl(160, 75%, 15%) | |
| 70% | #0b412f | rgb(11, 65, 47) | hsl(160, 70%, 15%) | |
| 65% | #0d3f2f | rgb(13, 63, 47) | hsl(160, 65%, 15%) | |
| 60% | #0f3d2e | rgb(15, 61, 46) | hsl(160, 60%, 15%) | |
| 55% | #113b2d | rgb(17, 59, 45) | hsl(160, 55%, 15%) | |
| 50% | #13392d | rgb(19, 57, 45) | hsl(160, 50%, 15%) | |
| 45% | #15372c | rgb(21, 55, 44) | hsl(160, 45%, 15%) | |
| 40% | #17362b | rgb(23, 54, 43) | hsl(160, 40%, 15%) | |
| 35% | #19342b | rgb(25, 52, 43) | hsl(160, 35%, 15%) | |
| 30% | #1b322a | rgb(27, 50, 42) | hsl(160, 30%, 15%) | |
| 25% | #1d3029 | rgb(29, 48, 41) | hsl(160, 25%, 15%) | |
| 20% | #1f2e29 | rgb(31, 46, 41) | hsl(160, 20%, 15%) | |
| 15% | #212c28 | rgb(33, 44, 40) | hsl(160, 15%, 15%) | |
| 10% | #222a28 | rgb(34, 42, 40) | hsl(160, 10%, 15%) | |
| 5% | #242827 | rgb(36, 40, 39) | hsl(160, 5%, 15%) | |
| 0% | #262626 | rgb(38, 38, 38) | hsl(160, 0%, 15%) |
Lightness
| light | Hex | Rgb | Hsl | |
| 100% | #ffffff | rgb(255, 255, 255) | hsl(160, 100%, 100%) | |
| 95% | #e6fff7 | rgb(230, 255, 247) | hsl(160, 100%, 95%) | |
| 90% | #ccffee | rgb(204, 255, 238) | hsl(160, 100%, 90%) | |
| 85% | #b3ffe6 | rgb(179, 255, 230) | hsl(160, 100%, 85%) | |
| 80% | #99ffdd | rgb(153, 255, 221) | hsl(160, 100%, 80%) | |
| 75% | #80ffd4 | rgb(128, 255, 212) | hsl(160, 100%, 75%) | |
| 70% | #66ffcc | rgb(102, 255, 204) | hsl(160, 100%, 70%) | |
| 65% | #4dffc3 | rgb(77, 255, 195) | hsl(160, 100%, 65%) | |
| 60% | #33ffbb | rgb(51, 255, 187) | hsl(160, 100%, 60%) | |
| 55% | #1affb2 | rgb(26, 255, 178) | hsl(160, 100%, 55%) | |
| 50% | #00ffaa | rgb(0, 255, 170) | hsl(160, 100%, 50%) | |
| 45% | #00e699 | rgb(0, 230, 153) | hsl(160, 100%, 45%) | |
| 40% | #00cc88 | rgb(0, 204, 136) | hsl(160, 100%, 40%) | |
| 35% | #00b377 | rgb(0, 179, 119) | hsl(160, 100%, 35%) | |
| 30% | #009966 | rgb(0, 153, 102) | hsl(160, 100%, 30%) | |
| 25% | #008055 | rgb(0, 128, 85) | hsl(160, 100%, 25%) | |
| 20% | #006644 | rgb(0, 102, 68) | hsl(160, 100%, 20%) | |
| 15% | #004d33 | rgb(0, 77, 51) | hsl(160, 100%, 15%) | |
| 10% | #003322 | rgb(0, 51, 34) | hsl(160, 100%, 10%) | |
| 5% | #001a11 | rgb(0, 26, 17) | hsl(160, 100%, 5%) | |
| 0% | #000000 | rgb(0, 0, 0) | hsl(160, 100%, 0%) |
RGB (Red, Green, Blue)
| Red | Green | Blue |
|---|---|---|
| 0 | 77 | 51 |
rgb(0, 77, 51)
#004d33
#004d33


